
By: Snaptech Marketing Sep 30/2013
As SEO continues to shift from a “post-hoc bag of tricks” to a holistic set of internet best practices, the doorway to success increasingly relies on getting it right from the get-go. One of the earliest steps in the web development process, website architecture is a pivotal process that can make-or-break your site’s SEO success. To ensure your website architecture meets the standards of today’s web, follow these eight SEO best practices.
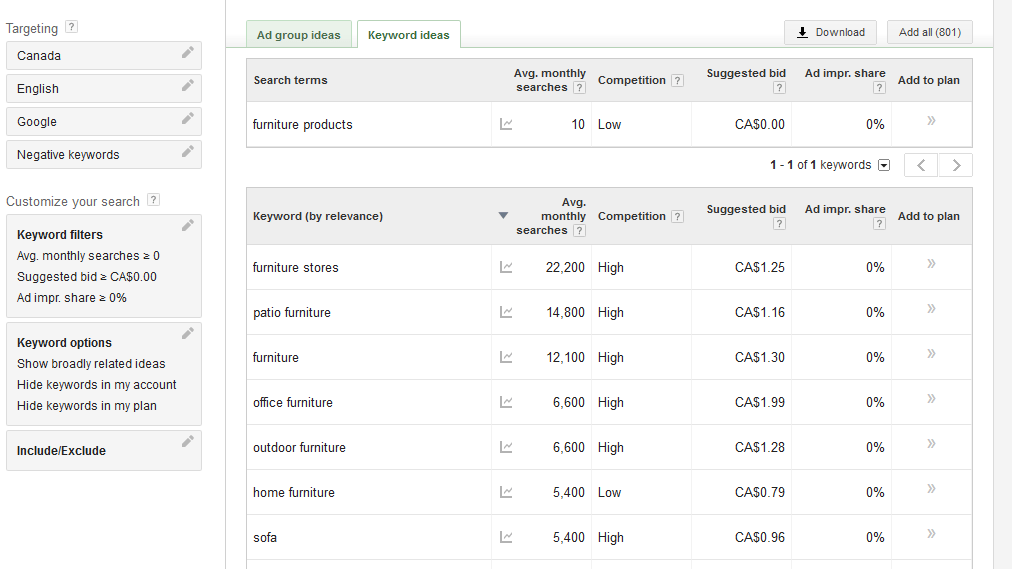
Keyword research is essential for disclosing the necessary pages and content you will need to support your site and a proper SEO campaign. Even a light degree of keyword research will illuminate the playing field and shed light on how deep and wide your website should be. This can be done by utilizing the Google Keyword Planner. In this case, I give the example of keyword research conducted for a furniture store.

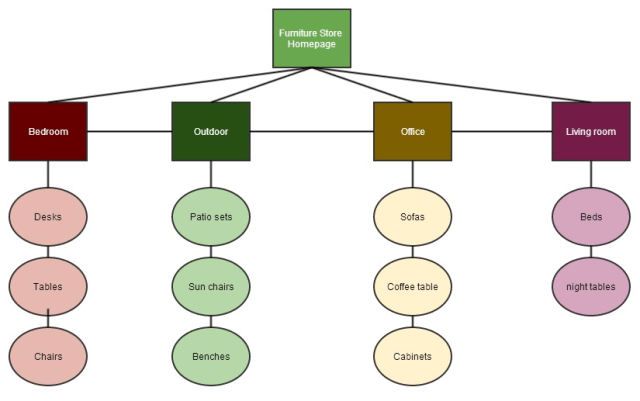
Sorting keywords into categories will give you an idea of how many landing pages are necessary for your website architecture. This step helps to organize the site navigation and breadth of content.
Each category represents at least one landing page that you’ll want to rank for. These pages should contain the most desirable keyword terms (high volume, competitive, and relevent) – save less desirable terms for deeper pages.
Sorting keywords into categories will give you an idea of how many landing pages are necessary for your website architecture. This step helps to organize the site navigation and breadth of content.
Each category represents at least one landing page that you’ll want to rank for. These pages should contain the most desirable keyword terms (high volume, competitive, and relevent) – save less desirable terms for deeper pages.
Related content should be organized under one category heading. The category page should be prominently linked from the homepage and all other related content linked from the category page. This is a strategy known as “siloing.” Organizing all related content under one heading assists search engines organize content and confidently serve it back to internet users.

In most cases, high priority pages (pages you want to rank most) should appear highest in the site architecture and link down towards the less important pages. In most cases, this is the most natural way to create a website architecture.
In addition, these high priority pages should be linked with other strong pages, as well as low level pages. The reason for this is that the more internal links there are to a page, the more PageRank gets passed to them.
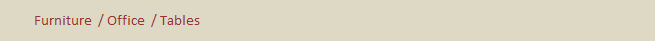
Typically, breadcrumbs appear horizontally across the top of a web page providing links back to each previous page the user navigated through to get to the current page.

This assists the user orient themselves to where they are and how to get back to where they were. Aside from user functionality, breadcrumbs link low order pages to high order pages, transferring more link authority to higher pages, creating a desirable link structure.
Generally, the site navigation should be shallow enough to reach every page within three clicks from the homepage. This is both important from a user perspective as well as architectural. Burying pages deep within the structure communicates low priority to all pages on that level.
Internal links in the site navigation, header, footer, and body content should use seo-friendly anchor text. However, it is important to avoid excessive “exact match” anchor text, as it may lead to an unnatural link structure. Change up the anchor text using different variations of keyword phrases.
Additionally, graphic calls-to-action (ie. buttons) should use spider-readable text elements – readable text that overlays the graphic elements. This allows for spiders to crawl the links and collect information related to content and meaning.
Each page should easily lead towards another page lower in the architecture or a contact page. In turn, each contact page should relate to the content on the previous page. This means that if you decide to send a user from Page A to a contact form on Page B, make sure the content on Page B matches the user intent from the previous page.
Examples include:
The takeaway is that you may need more than one form of contact page to satisfy the needs of your calls to action. Incorporate this into your site’s architecture.